
When I select fonts for projects I tend to use Google Fonts. The collection is free to use, available to download and works across the web.
Gone are the days that websites could only use system fonts that come with computers. OK, in 2020, email is still an issue but pick a similar fallback and go forth with your edgy font selections.
Google fonts
Visit Google fonts and set some parameters based on what you think you need. Need something modern? Pick Sans-Serif. Something more traditional? Choose Serif.
You can enter some text like a brand name and then scroll and browse through thousands of fonts.

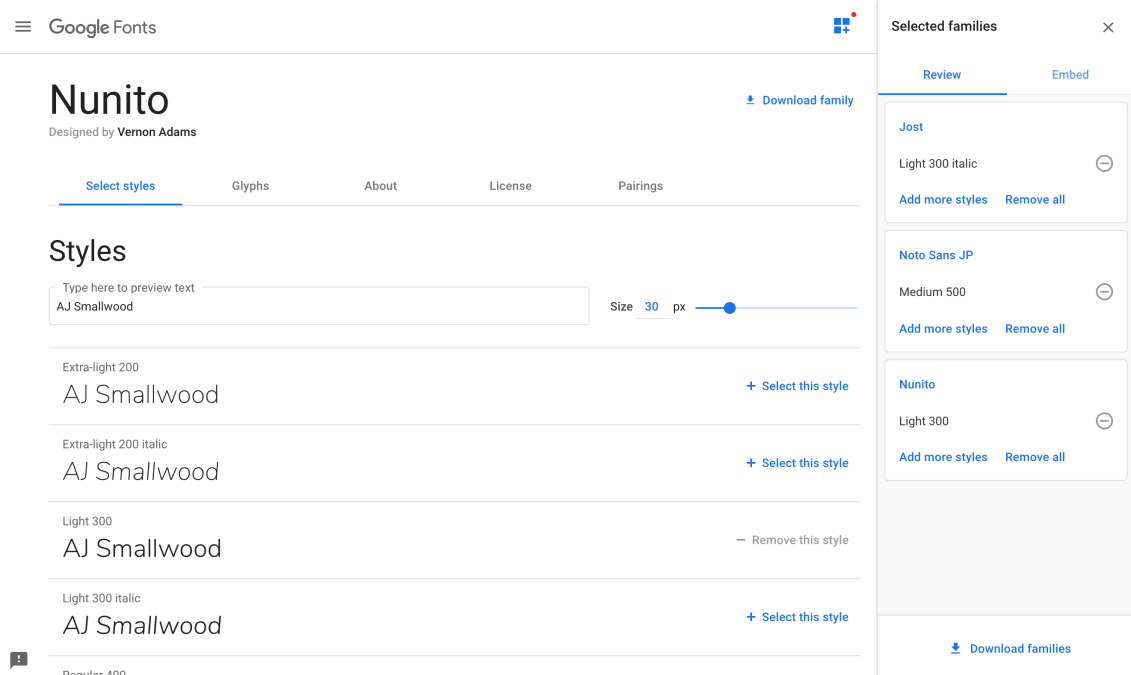
You can create a short list of fonts as you cycle through them and they’ll be available to you for a quick review.
I build a shortlist of fonts that I like and then review and delete them to pin point a shorter list.

Pair your fonts
One of the best features of Google Fonts is the insight they can provide from their own usage. They can provide suggested pairings so you can select a body font to match your feature font.

How to use Google Fonts
When you’re ready, the easiest way to use these fonts differs depending on the medium.
Using it in a website? Just load the font direct from Google.
Link to the font in the head of your HTML then just reference it in your CSS.
If you’re using it in design software or in a Word document, you can download it and install it on your system.
How to install it on your machine
If you’re a Mac user, then install Sky Fonts. It’s better than your built in Font Book and will keep your fonts in sync.
Download and install Sky Fonts
You can install Google Fonts using Sky Fonts, just follow these instructions (once Sky Fonts is installed)
- Visit the Fonts.com Google Web Fonts page
- Select ‘Browse Google Fonts’
- Search for the font you want to install
- Select ‘Install entire family’
The font will install and be in sync on your device, it will be available to use in your design software.
The next post will take the colours and fonts from the previous posts and attempt to combine them in some initial designs.



